
Carrier
Creating a talent-searching app that helps opportunity-seeking students find skilled collaborators and projects to work on.
A mobile-first experience that makes it easier for students to find side projects and collaborators. Designed for a 24-hour design-a-thon, which my team and I placed Top 8 nationwide in.
User Interface, User Experience, Prototyping, User Research, Design Systems
Education and Accessibility
USER RESEARCH & INSIGHTS
To understand the problem space, my team and I conducted semi-structured interviews with college students to gain insight on how they look for projects to work on and/or find people to work with. From our insights, we identified pain points that we needed to address:
01
Inconvenient for students to hop between different applications to find and communicate with project mates
02
Difficult to find projects and people to work with on existing social networking applications
IDEATION

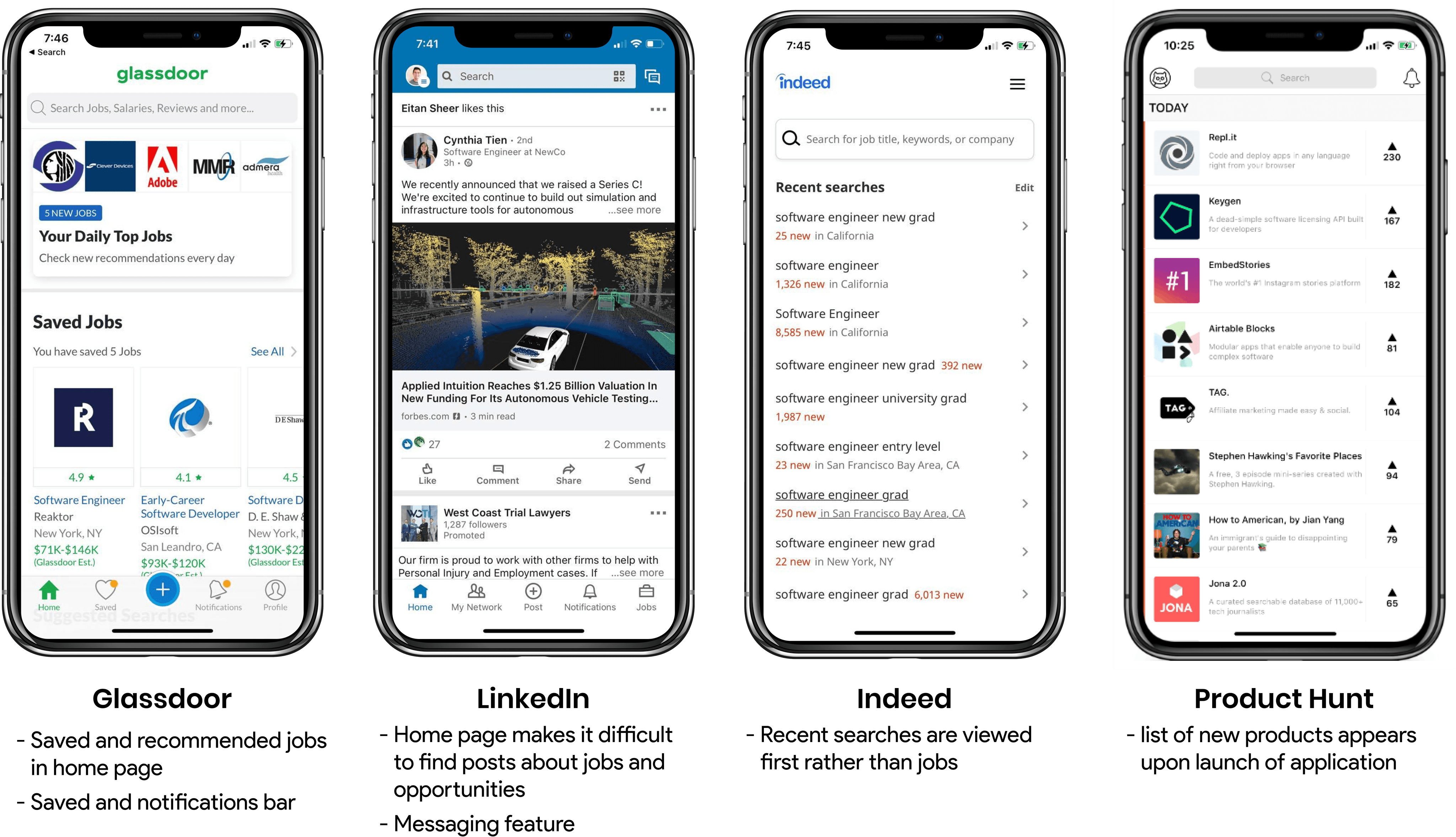
We turned to popular social networking apps and similar products to understand the existing solutions in the problem space.

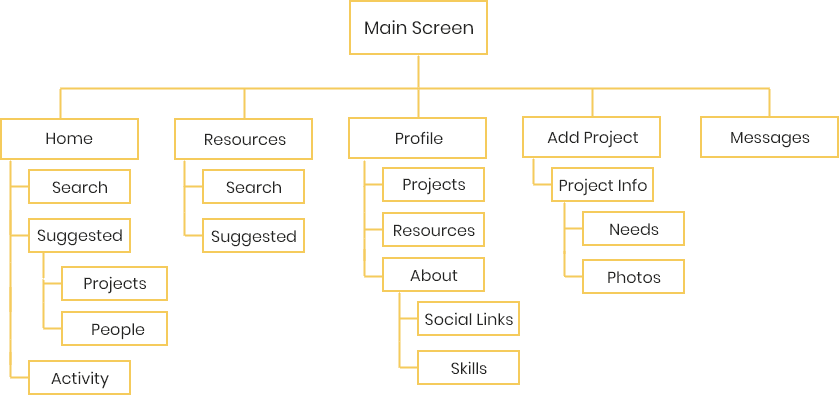
Taking our user research and competitive analysis into account, we created a site map to visualize how users would be navigating through out app.
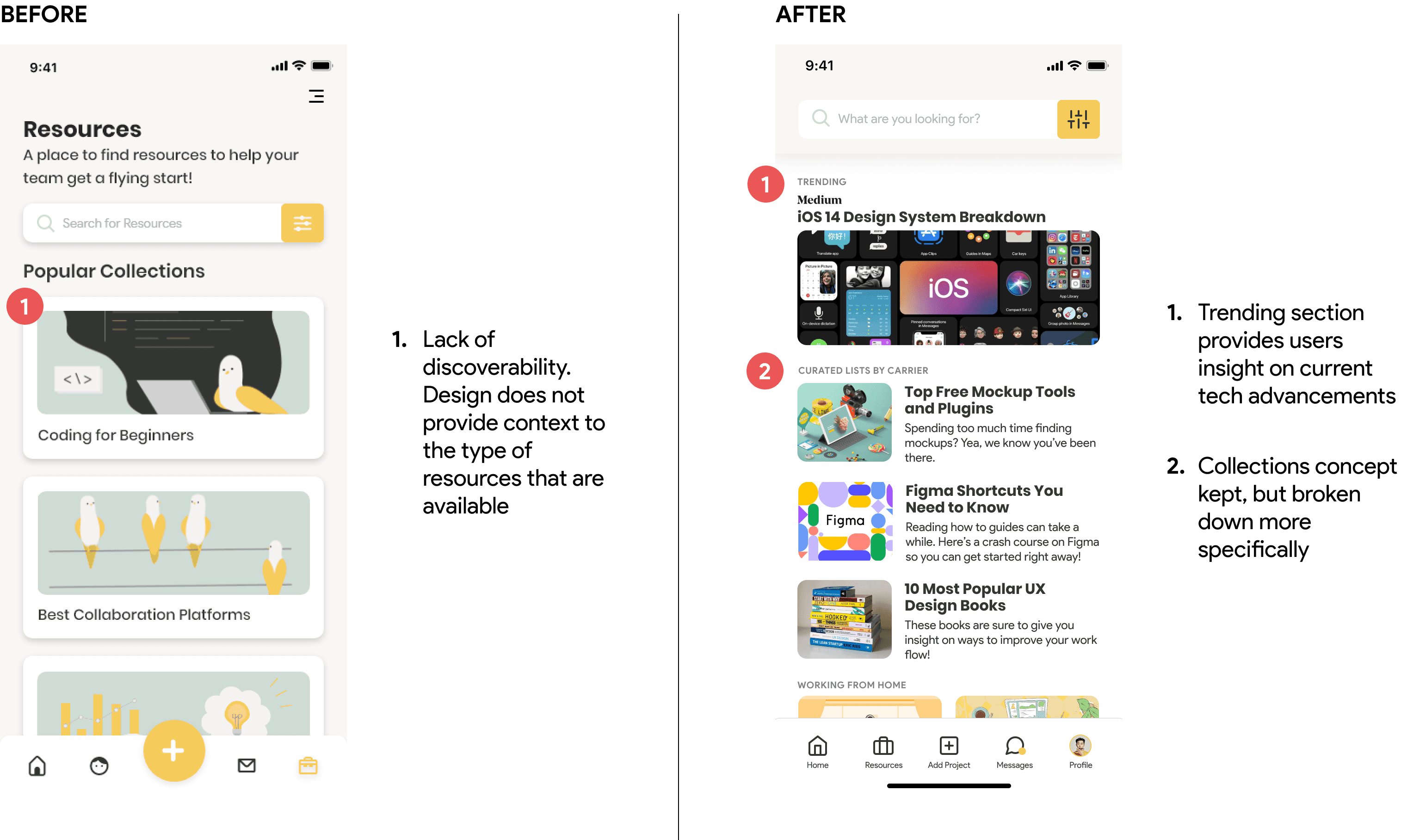
WIREFRAMING & ITERATING
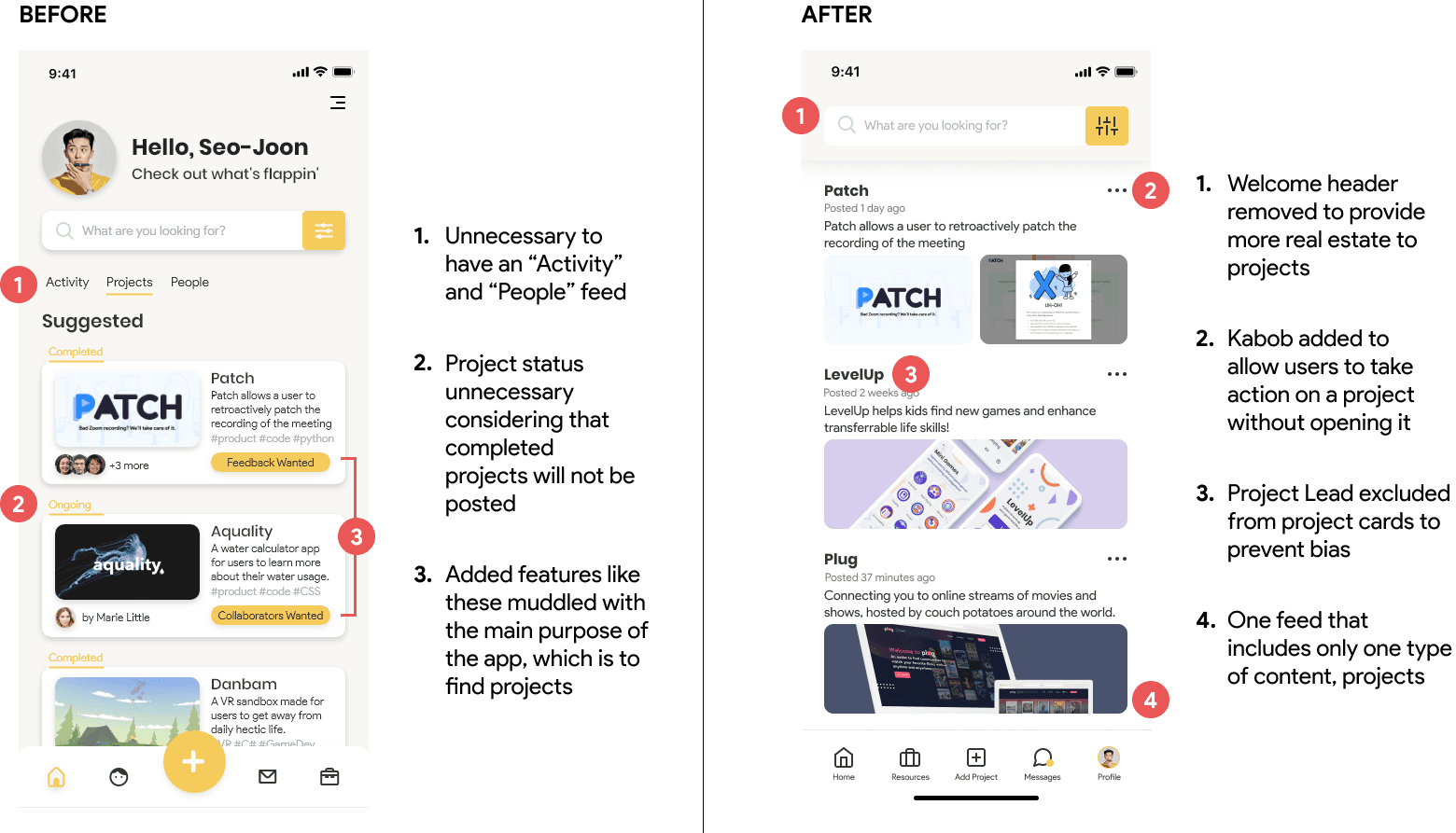
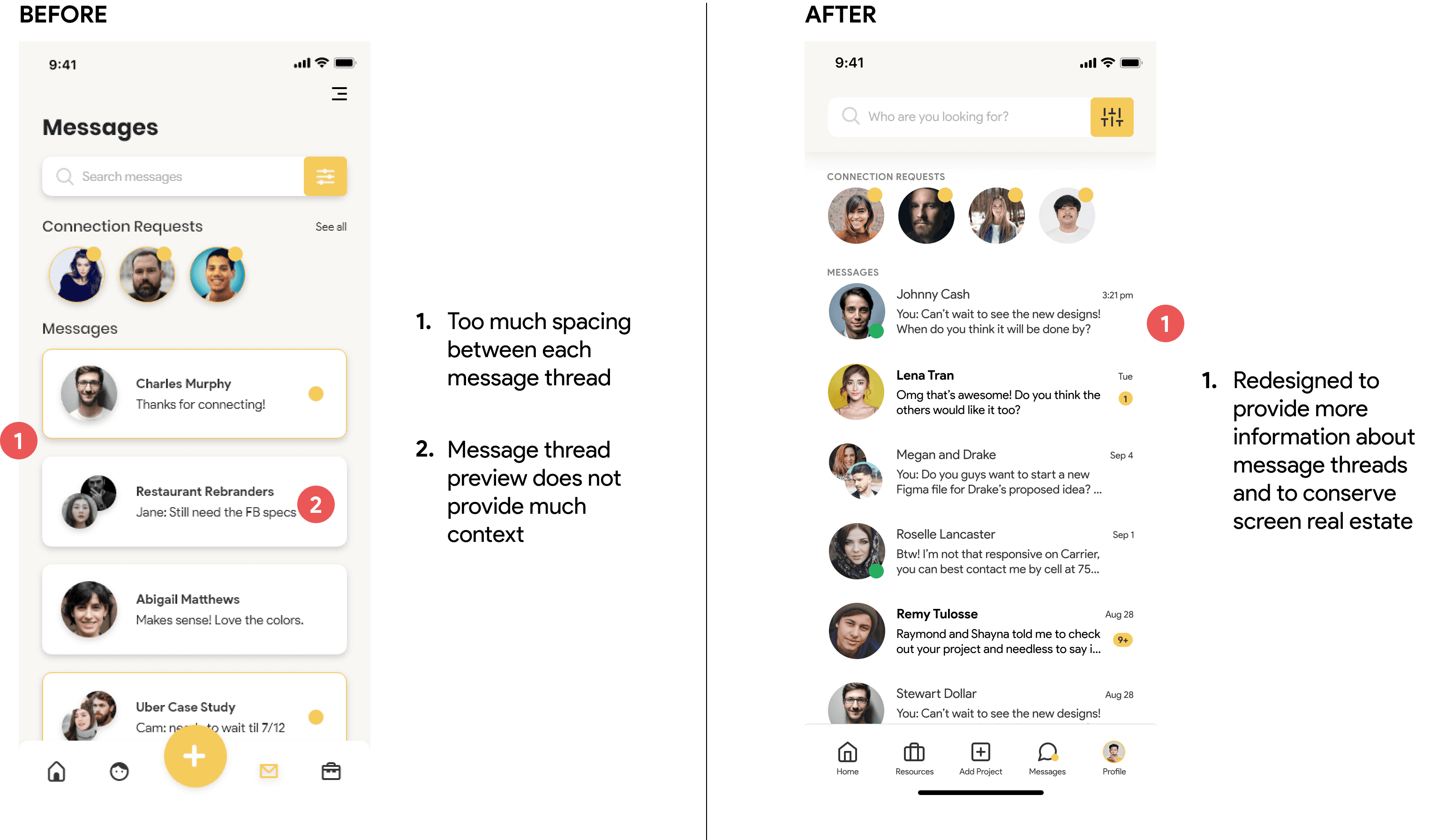
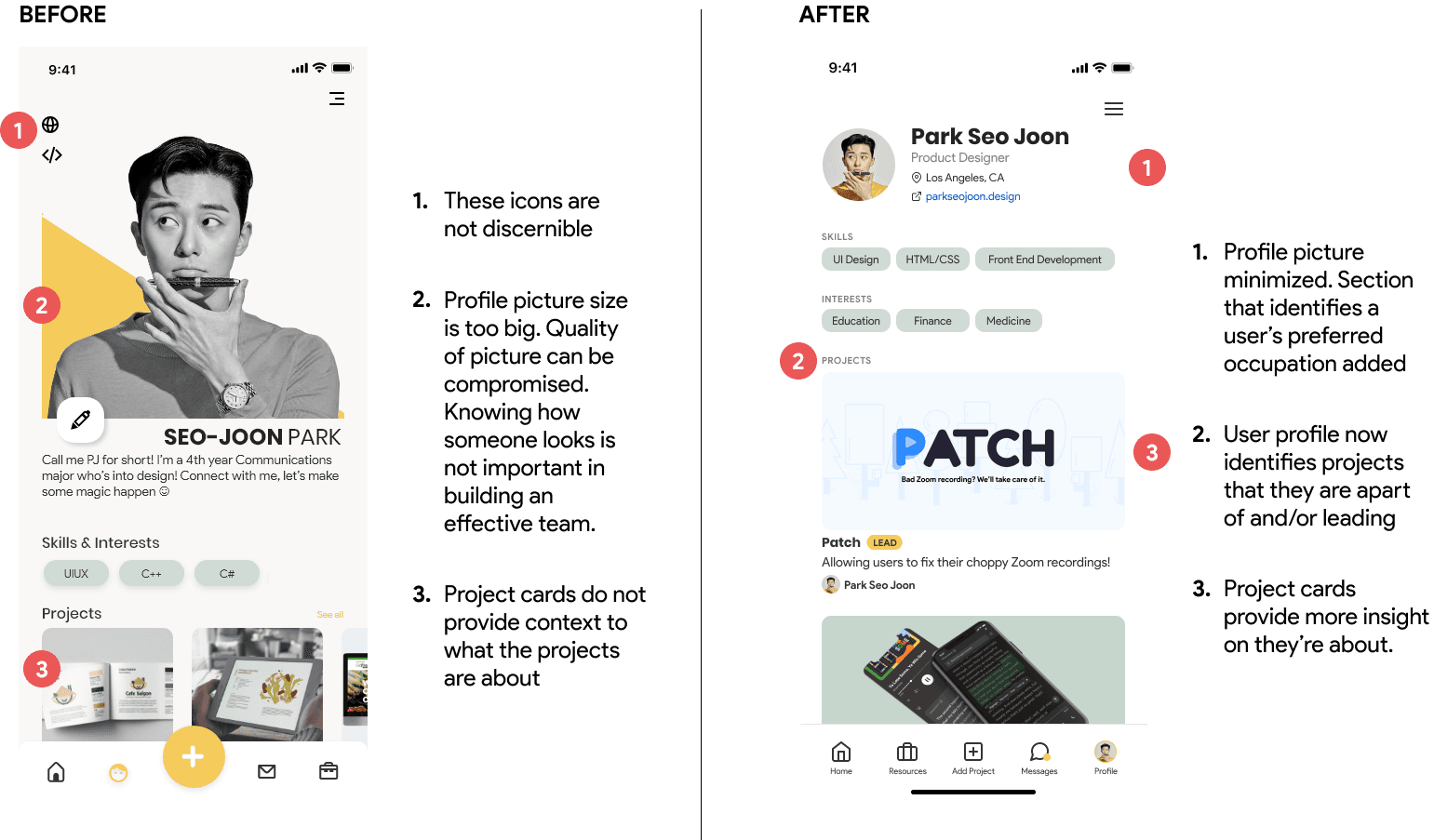
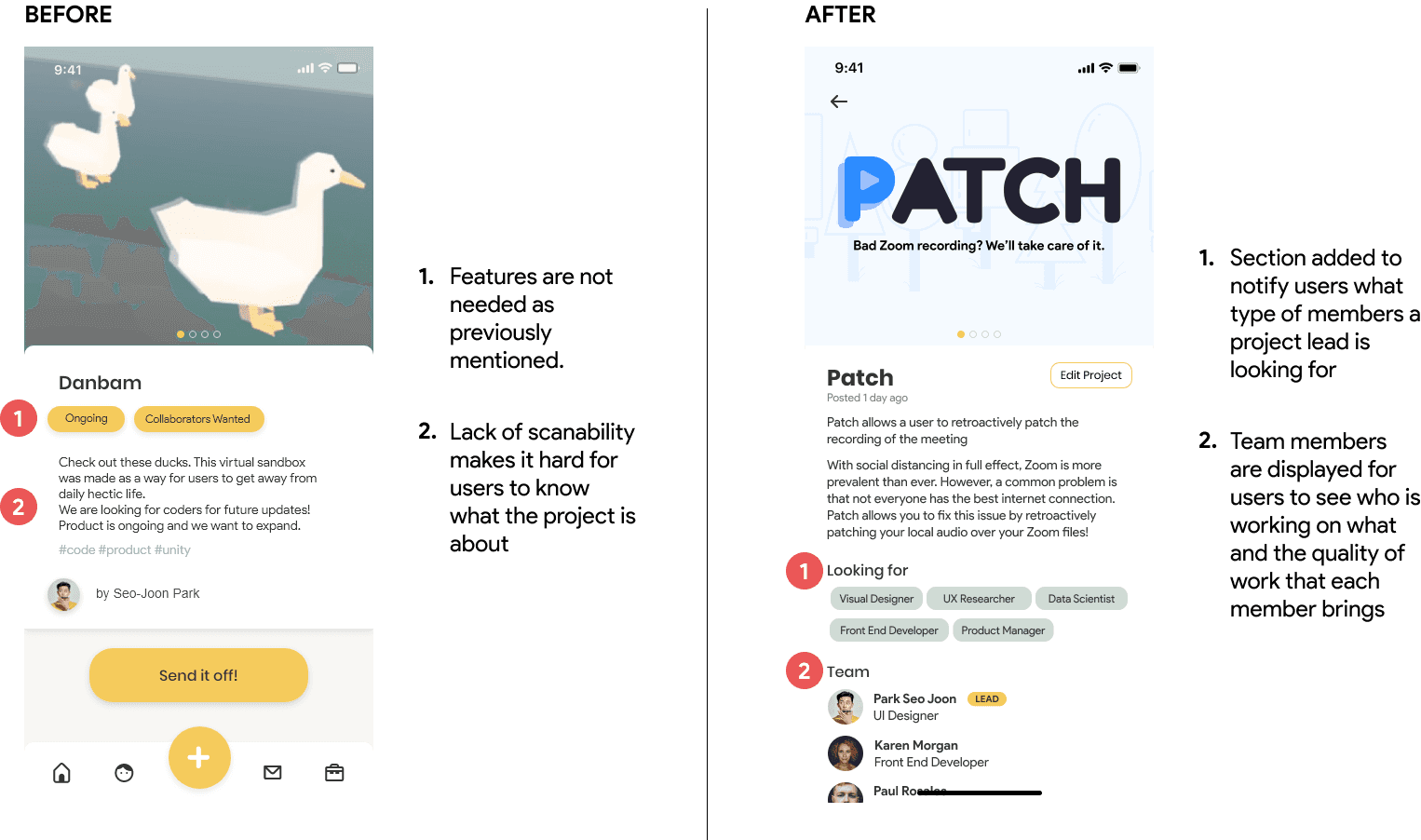
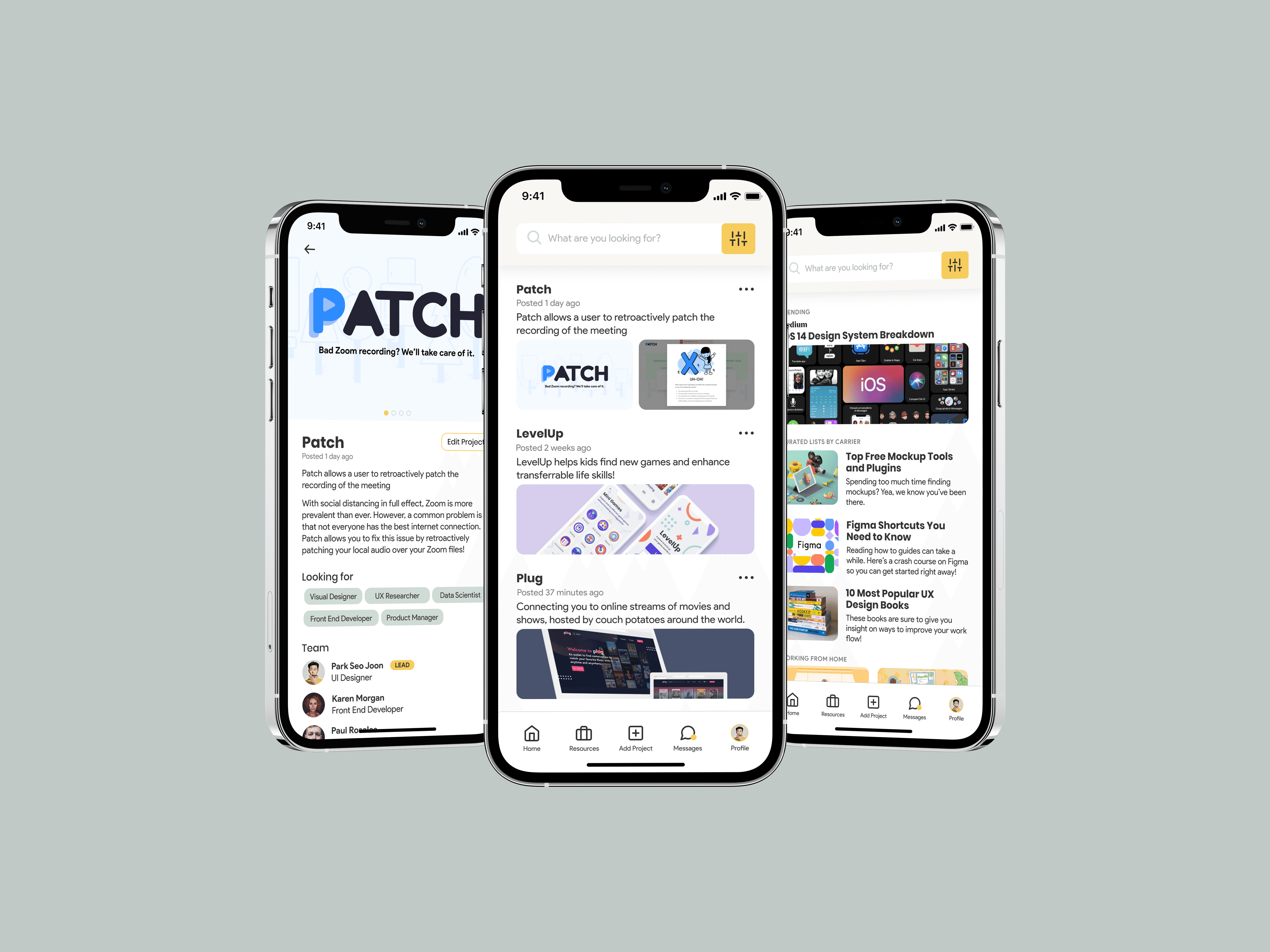
REDESIGNED SOLUTION
I decided to spend some time (post design-a-thon) doing some polishing. I went back to the market and user research and really tried to understand the problem space better and ensured that I continuously looked back at my design requirements to make sure I didn’t add any unnecessary features that drew attention away from the main goal.
Redesigned to allow users to add more information about their project and to be more explicit with who they're looking for to join their team.
REDESIGN DETAILS